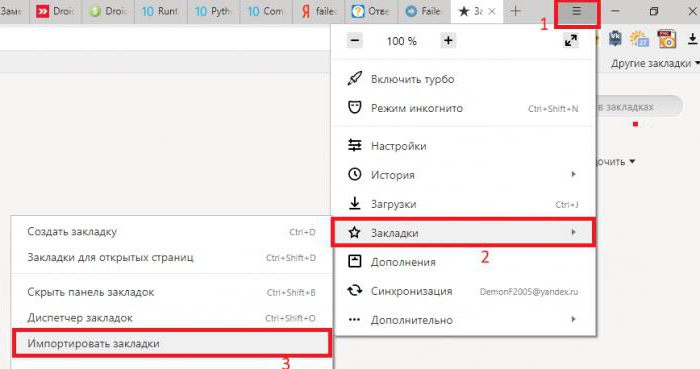
Comment créer une page HTML: instructions, technologie et recommandations étape par étape
Pensez-vous comment créer une page HTML? Pour ce faire, vous devez passer quelques heures et vous connaîtrez les bases du HTML. Et vous pouvez créer votre première page en 5 minutes.
HTML est l'abréviation de HyperText Markup Language. En traduction, cela signifie "langage de balisage hypertexte". Il est important de comprendre que le HTML n'est pas un langage de programmation, mais un balisage de site Web.
Tous les navigateurs modernes peuvent le reconnaître. Ensuite, ils affichent les informations d'une manière pratique pour l'utilisateur, comme cela a été précédemment prévu par l'auteur.
Dans cette langue, des étiquettes spéciales sont utilisées. Chaque étiquette remplit sa fonction. Il y en a beaucoup. Idéalement, vous devez tout apprendre. Mais pour un débutant, les connaissances de base suffisent.
Notions de base HTML
Avant de créer une page HTML, vous devez savoir de quoi elle est faite. Dans cette langue, il y a deux concepts: un élément et une balise.
Pour spécifier où cet élément commence et se ferme, utilisez les balises d'ouverture et de fermeture. Cela a l'air tellement.
<balise d'ouverture> contenu </ balise de fermeture>
Comme vous pouvez le voir, les balises d'ouverture et de fermeture ne diffèrent que par "/".
Le document HTML entier est une collection de ceséléments. Il y a certaines exigences pour la structure du document. Tout le contenu de la page doit être entre deux balises <html> et </ html>. Lorsque vous écrivez le code, prenez l'habitude de définir immédiatement l'étiquette d'ouverture et de fermeture.
Souvenez-vous également que la structure du langage HTML a sa propre hiérarchie. Sinon, cela s'appelle l'imbrication. Le tag HTML est le plus important, car tout le monde est dedans.
HTML a deux enfants:
- <head> ... </ head>;
- <body> .. </ body>.
Le bloc HEAD indique diverses informations de service. Cette information n'est pas affichée dans le navigateur. Par exemple, des instructions pour les développeurs, pour tous les programmes, pour les robots et bien plus encore.
Plus important encore, il n'y a pas de contenu ici.
La section BODY indique le contenu du document qui sera affiché à l'utilisateur.
Apprenez à ouvrir et à fermer les tags en même temps, car il peut y avoir 10 éléments imbriqués. De plus, pour plus de commodité, il est recommandé de mettre les étiquettes imbriquées en retrait. Par exemple, comme ça.
<html>
<tête>
</ head>
<body>
</ body>
</ html>
Alors faites que les balises d'importance égale étaientà un niveau, et les enfants - "à l'intérieur". Il est donc beaucoup plus pratique pour la perception et la recherche de la partie nécessaire du code. Sinon, vous pouvez être confus. Mais pour gagner de la place, les étiquettes de tête et de corps peuvent être faites sans indentation. Ceci est fait pour que tout le monde n'ait pas de retrait superflu. Tout le reste est souhaitable de se séparer.
Comment créer une page HTML simple
Pour écrire le code, vous avez besoin d'une sorte d'éditeur. Il y en a beaucoup. Notepad ++ et Adobe Dreamweaver sont populaires. Vous pouvez également utiliser un ordinateur portable.
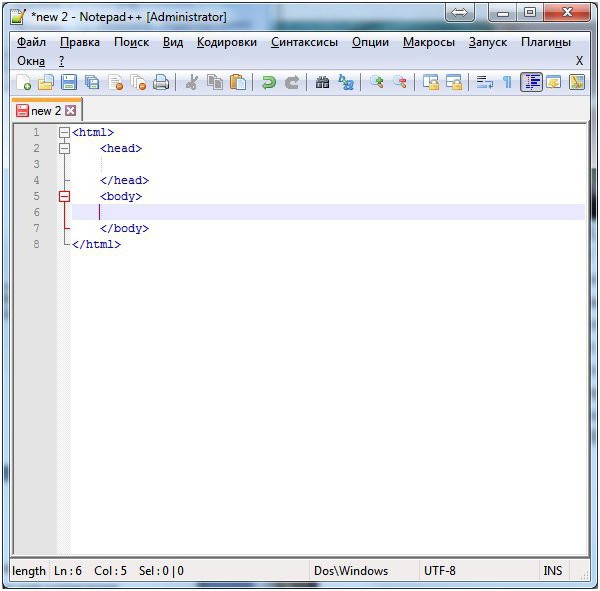
Voici à quoi ressemble l'éditeur Notepad ++.

C'est un éditeur très pratique et c'est gratuit. Le Adobe Dreamweaver ci-dessus est payant. La différence entre les éditeurs destinés à écrire du code HTML à partir d'un bloc-notes est que les balises spéciales sont mises en évidence. Si ce n'est pas en surbrillance, cela signifie que vous avez écrit incorrectement.

Pour vous assurer que le rétro-éclairage correspond à la langue, vous devez le spécifier dans les paramètres.

Regardons comment créer une page HTML dans le Bloc-notes. C'est-à-dire que nous terminons la partie technique et que nous passons directement à l'étude des étiquettes.
Comment créer une page Web dans le bloc-notes HTML
D'abord, ouvrez le bloc-notes.

Puis tapez ce qui est montré dans la capture d'écran suivante.

Habituez-vous à écrire avec vos mains, pas seulement à copier. Lorsque vous écrivez avec vos mains, vous vous souvenez mieux de la base de données de balises entière.
Après cela, cliquez sur le menu "Enregistrer le fichier" et spécifiez n'importe quel nom de fichier, mais avec l'extension .html.

Après cela, vous pouvez ouvrir le fichier dans le navigateur et admirer le résultat. Maintenant, vous devez comprendre comment créer une page Web dans le bloc-notes HTML.
World Consortium W3C
Il y a une organisation comme W3C, quidéveloppe et implémente toutes les normes pour Internet. Tous les navigateurs respectent ces normes et traitent les mises en page (codes) selon ces règles.
Sur le site officiel des développeurs HTML, vous pouvez trouver une table avec tous les tags et les règles pour leur utilisation. Dans le cadre de cet article, nous considérons le plus fondamental.
Vous pouvez penser, quelles règles peuvent-il y avoir? Toutes les étiquettes décrites ont leur propre recommandation. Il y en a plusieurs:
- Tag optionnel
- Interdit.
- Étiquette vide
- Obsolète
- Les perdus.
Tags en HTML
Avant de créer une page HTML, vous devez comprendre ce qui devrait être dans la partie service de HEAD.
Dans la zone HEAD, il existe à la fois destags optionnels. Un tag obligatoire est un en-tête. Il est indiqué par <title> Title </ title>. Il est affecté à l'ensemble du document. Et ce que vous voyez dans les résultats du moteur de recherche Google est la balise de titre.
Passons à la section BODY. Il y a des éléments qui sont affichés dans le navigateur, et il y a aussi des éléments non affichés. Par exemple, les commentaires ne sont pas affichés pour l'utilisateur. Ils peuvent être utilisés pour des notes ou pour suggérer à d'autres employés si vous travaillez dans une équipe.
Ils sont désignés comme <! - Commentaire ->
Tout ce qui est entre <!- et ->, est évalué par le programme de cette manière. Notez que vous ne pouvez pas joindre un tag de commentaire à un autre tag de commentaire. Puisque dès que vous ouvrez <! -, tout ce qui se passe ne sera pas affiché. Les informations ne seront pas visibles tant que le gestionnaire n'aura pas vu la balise de fermeture ->.
Un exemple de cette imbrication:
<! - premier commentaire <! - deuxième commentaire -> suite du premier commentaire ->
Le résultat dans le navigateur sera le suivant
suite du premier commentaire ->
Et voici une pièce <! - premier commentaire <! - deuxième commentaire -> ne sera pas visible. Le deuxième <! - tag d'ouverture a été ignoré et a été traité comme un texte brut.
En-têtes dans le texte
Le titre est indiqué non seulement dans la section HEAD avec l'étiquette de titre. Dans le contexte, le titre devrait être indiqué nécessairement. Parce que seul l'utilisateur le verra.
Les titres viennent à différents niveaux. Cela crée une hiérarchie dans le texte. Équivalent aux volumes, chapitres, paragraphes dans les livres.
Il n'y a que 6 niveaux. Le titre le plus important est indiqué par <h1> En-tête </ h1>. En termes d'avancement de la page, le texte des balises h1 et title doit correspondre. De plus, h1 du point de vue esthétique, il devrait y en avoir un seul. Mais cela ne signifie pas que le navigateur ne traitera pas le h1 suivant. Ils peuvent être faits autant que vous voulez, mais ce n'est pas souhaitable.
Pour les sous-titres, utilisez les tags de h2 à h6. Ils sont ce que l'on appelle le titre des premier, deuxième, troisième, quatrième, cinquième et sixième niveaux. Cela crée l'imbrication de l'information et une subdivision en catégories.
Ça ressemble à ça.

Paragraphe
Le texte principal du code doit être formaté dans la balise <p>.</ p>. Cela vient du mot "paragraphe". Chaque paragraphe doit être formaté avec une balise <p>, et pas tous dans un tas. Un saut de ligne normal ne sera pas traité. Tout sera affiché dans une ligne. Pour les traits d'union, vous devez utiliser la balise <br>.
Notez que la balise de migration ne se ferme pas. Il est célibataire.
Considérons l'exemple de la poésie.

Différentes étiquettes, en plus de leur "nom", ont etson propre attribut. Par exemple, une balise de paragraphe a un attribut "alignment", qui est désigné par align. Il peut prendre la valeur gauche, droite, centre. C'est-à-dire, aligner sur le bord gauche ou droit ou au centre.
Utiliser des liens
Probablement, vous avez déjà pensé: mais comment créer une page HTML avec des liens? Il n'y a rien de compliqué là-dedans. Créer des liens vers une page HTML est facile. Pour cela, il existe une balise <a> spéciale. Il a ses propres attributs requis. Le lien correct ressemble à ceci:
<a href="adkey"> texte du lien </a>

Si vous ne spécifiez pas l'adresse et le texte, ce lien sera inutile ou invisible pour l'utilisateur.
Conclusion
Il y a tellement de tags, et chacun a son propre ensemble d'attributs. Après avoir lu cette information, vous deviez comprendre comment créer une page Web HTML.
Afin d'élargir mes connaissances dans ce domainevous devez lire des documents supplémentaires et utiliser le répertoire officiel des balises HTML qui se trouve sur le site Web du W3C. Si vous n'utilisez pas le répertoire régulièrement mis à jour des auteurs de langue, il vous sera difficile de devenir un professionnel dans ce domaine.
</ p>